Table of Contents
An Introduction to Accessibility and SEO
Have you ever wondered how SEO and accessibility work together? In this article, I’m going to take you on an SEO and accessibility journey to let you comprehend how both of them go hand-in-hand. Not only this but I will also unleash some of the most common myths that you may have encountered in regards to making your website accessible and search engine optimized. In the end, I will discuss the impacts of work on your website. Without further ado, let’s get straight into it.
The relationship between SEO and accessibility
Whenever you start up a new website, the first thing you need to do is make sure is that your website content appears in the search engines. Now, when I talk about search engines, I’m not just talking about meeting the needs of the searchers or the code. It contains a lot more than that. Now, what can we do to make our content appear on the search engines?
When I talk about myself, I think about the three main tags of the content which are – H1, paragraph, and title tag.
At every step of the way, I make sure that I understand what I’m doing, creating, or designing but most of all, I make sure that whatever I’m creating is fully understood by our friend, the bots. These bots are capable of reproducing my content once they fully consume or digest it.
Optimize for people, not just bots
Bots are important to reproduce your content but have you noticed that there is a much bigger audience out there? That bigger audience is your users, the ones who will read your content. What if bots understand your content, but your users don’t? That is why you need to produce such content that is understood by both the bots and the users. Once they get to know and understand your content, they will be engaged with it, which then leads to their engagement with your business. This is how you acquire a much more inclusive approach because now you’re not just thinking about your search engines but also the user engagement with your content and business.

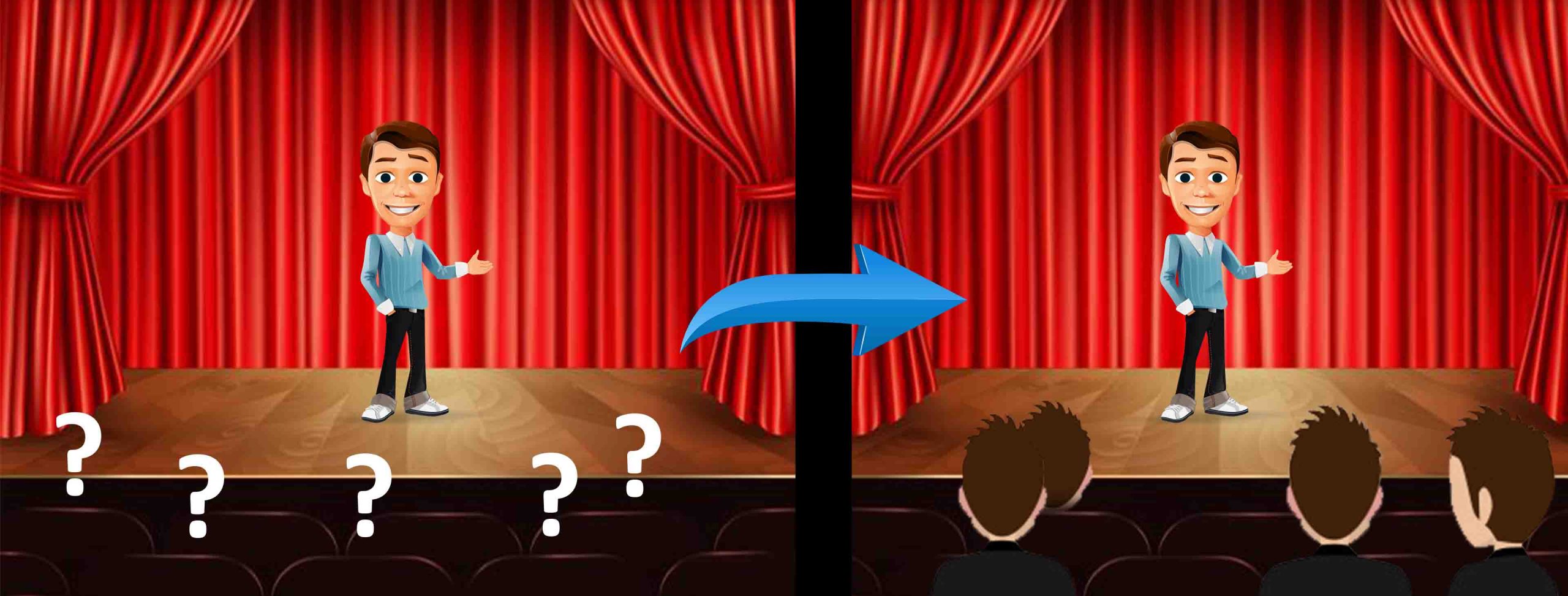
Imagine a scenario where all of the spotlights are on a single person. You can see that person far up and clear, but can you see the rest of the cast members? They’re still there but enveloped by darkness. This is what happens when you just focus on the bots and neglect your users. I want you to take all those spotlights and place them on each of the crew members. This means that I want each of your users to get engaged with your content and get consumed by each. I want each one of your crew members to shine just like that one person is shining. So, whenever you’re thinking about launching a new product and make it SEO, you keep both the bots and your users in your mind.
How do people interact with your content?

Before you upload your content on your website, you need to ask yourself a question, will my content engage or compel my users? If the answer comes out negative, you need to work on some issues. Don’t worry, I can help you with this. No matter which type of content you’re working on, whether it is print material or marketing material, you just need to answer these questions.
Can my users easily comprehend my content, or it’s just all the other content present on the internet? Is it perceivable? Can my users utilize this content in any way? Is it functional? Can it be easily understood by my users, or they’ll need some sort of professional degree to understand it? Is my content strong? Does it exist in multiple formats, sizes, fonts, etc., so anyone who reads my content can easily understand it? Now, I’m going to answer these questions in one line, that is:
Your content should be perceivable, operable, easily understandable, and heavily robust
These four things form up the prime principles of web accessibility. Web Consortium has given me these guidelines, and you can also use them whenever you want to build something new and innovative. You can also use these guidelines when you want to modernize any old content.
To understand this concept, let’s say that you run a restaurant or a magazine company, but neither the menu nor the magazine is available in both print as well as digital form. Now, in this situation, what if someone needs a screen reader to understand what your content is saying? What if someone needs braille in order to fully comprehend the context? Such people will certainly be left out in the dark in situations like these.
If I don’t understand what your menu is saying, how can I order from your restaurant? That is why you need to make sure that whatever content you come up with must be apprehensible, operable, easily understandable, and heavily robust.
This is just one form of disability. Now I’m going to discuss some other kinds of disabilities.
Types of disability

What’s the first thing that comes into your mind when you hear the word “disability”? Do you imagine an old man needing a cane to walk? Do you imagine your friend getting panic attacks over a math test? These are just two kinds of disabilities. It can be a body structure or shape disability that makes you walk with a cane or learning or cognitive disabilities that makes your friend anxious. But what about other kinds of disabilities?
These other disabilities include:
- Blindness
- Color-blindness
- Deaf-blindness
- Low vision
Are you perfectly aware of all the colors red, yellow, green, and blue? Well, some of your users won’t; because of their color-blindness. To make the content accessible for these people, you need to add a transcript below the video along with closed captioning to make it easy for the users to understand.
The list doesn’t just stop here, but we also have:
- Cognitive
- Anxiety
- Mood
- Auditory
- Seizure and more
Apart from the mentioned ones, there are a large number of disabilities that are out of our perceiving range. You may not have any idea of what’s going on in your user’s life. Therefore, it is best to lessen up their difficulties, not add to them, and you can do this by making your content easily perceivable and understandable.
Is it relating your SEO world so far? You can see for yourself that there are numerous similarities between your SEO and web accessibility work. With that being said, I will now move onto discussing some major legends and myths of SEO work.
Myths and legends
1. It has a small impact
The number one myth of accessibility is that only a small group of people is impacted by it. Whenever we post our content, we keep in mind the non-disabled people showing up on our page. But we forget the fact that out of every five individuals in the United States of America, one individual deals with a certain kind of disability, and that’s a lot.
This number totals up to 60 million people. Now, you know how big a problem this can be? It’s not just one individual; it’s about 60 million people! I make your content SEO by writing a title tag and a compelling meta-description that engages my users. I will create such content that is not only accessible to bots but also to my users. I’m going to work on my email campaign and come up with such a title that will make my users compelled to open it up. Plus, I’ll add a pay-per-click option for my users. So, I think, whoever said that it has a small impact, didn’t actually analyze everything. SEO and accessibility go a long way together, and they can have a deep impact on a lot of people.
2. It’s a temporary problem
The second myth is that it is considered to be only a temporary problem. In terms of accessibility, it is so much more than just being a temporary problem. Take the example of the menu and the playbill. Whenever I go to that restaurant, I’m always going to have a problem understanding the menu, and then a point will come when I’ll stop going to that restaurant just because I don’t understand what they are saying. Therefore, if you want to keep your users intact, you need to make the accessibility work going and keep evolving.
In the world of SEO, everything keeps on changing. User behavior keeps on changing. Search algorithms keep on modifying. Therefore, in order to keep your business intact, you need to keep your SEO at the top. Of course, we don’t want our business to fail, now do we?
3. Worry about it at the end
Most of us have the habit of keeping some things to do at the end. This can be a very dangerous thing, my friend. I’ve also seen some people do the same thing with SEO and accessibility work as well.
If you have a website, you should do an audit in the initial phases of its working. After auditing, you’ll have a clear idea of what needs to get fixed, and you can remodel it accordingly. This approach is always easier and much faster as compared to remodeling it after some time. In the case of SEO, you need to create content that is highly effective and draws users towards your website. You need to look deeper into your SEO work to understand where you did wrong or what other things you may add to give the people exactly what they’ve been looking for. All of this must be done in the initial phases of the accessibility work.
Most of the time, you will feel like your content isn’t drawing enough users towards your website. This is because your work isn’t for a customer; it’s for the bots. At this point, it may get too late.
4. It costs too much
The fourth most common myth that most of you must be familiar with is that this work can cost you a lot of money. But do you know what can actually cost you thousands of bucks? Lawsuits, my friend. If you don’t pay due attention to your accessibility and SEO work, you can find yourself amidst a lot of accessibility lawsuits and SEO penalties that can shrink your bank balance a lot faster than any other thing.
I suggest you sit back and critically advise a strategy that will include everything that your users and the search engines need. Once you figure this out, you can save yourself from a lot of penalties and lawsuits.
5. It’s distracting
The last most common myth is that this work can be distracting. When it comes to accessibility, we will implement a lot of things that may not be available for the average user to utilize. These things will only be available for those people who are dealing with any kind of disability. However, you should come up with such content that both of your users, the average one and the disabled one, can use.
This SEO and accessibility work isn’t distracting, but do you know what is? Unnecessary keywords stuffing, numerous links on a page that don’t even belong there, and unethical SEO. All of these things contribute to a bad user experience.
So, what can we conclude from all of this? SEO and accessibility are similar in a lot of ways. It can have a large and deep impact on the users if you do it in the right way. You need to work on it constantly from the beginning because it’s not a short-term problem; it goes a long way. It won’t make a dent in your pocket if you do it correctly the first time. However, it can cost you a lot of money if you do it wrong the first time and then work on it to make it right. Good work will never go unnoticed because it is compelling, honest, and exactly what your users need.
The impact of accessibility work
Now, I’m going to talk about the impact of accessibility together with the SEO work, which is done by using some of the practices of accessibility.
1. Makes the impossible, possible!
The most significant impact of this work is that all the content will be available for disabled people. In other words, disabled people will be given priority. In this way, accessibility work makes something impossible, completely possible.
2. It helps businesses
The second major impact of this work is that it helps your business. The SEO and accessibility work will help in perceiving your audience better. People are going to be bewildered once they see how accessible your website is. They will go like, “This company’s website is so wonderful. They made it accessible for everyone out there.” This is how people are going to have a good user experience on your website.
When you start working on captioning, transcripts, and text alternatives, you’ll see a considerable change in user engagement. Plus, as time passes, this will become a part of your routine, and whenever you renew your website, you’ll make sure to modernize your captioning and transcripts. This will make your website quite durable.
In addition to all of this, your accessibility work will remain safe from major algorithm hits and other related changes. I know that once you get the hang of it, you’ll love doing this. It’s not only going to help you in acquiring a bigger audience, but it will also help in making your SEO better. You will take the spotlight from your bots and shed it on everyone present on stage, i.e., your users and business. An increase in the number of users can significantly increase the number of bucks you make, and this is what we all want, right?
Ah, lawsuits! We will never forget that. Good accessibility can save you from a lot of lawsuits because you won’t upset anyone. People complain when you offend them by having a lack of accessibility. But if you provide them with the best accessibility, there won’t be anything to complain about, which means your business will run smoothly, and your users will remain happy.
3. It helps family and friends
Another most significant impact of accessibility work is that it helps family and friends. Before it gets confusing, let me explain it to you. When your accessibility work is great, your content or marketing material will be easily comprehended by all people. Now, some of these people may be the family or friends of disabled people. Such marketing material will be accessible to all people, including the disabled ones. They will be able to understand your content and feel a lot more independent. This independence will take some burden off of their family and friends.
It will also allow you to get to know your users better and have a much better experience. If your website is accessible to a large number of people, you will see that there will be a lot of diversity. With this approach, you will interact with many people with different perspectives, which will enable you to have a more intimate and richer experience.
Now, you know how both SEO and accessibility are similar to one another. It also helps shift our mindset to a bigger cause, i.e., to make everything accessible not just for bots but also for the users. In addition to this, it makes us question a lot of other things as well, such as how will it appear on Google? How can other search engines find you? All of this can have a much bigger impact on the people than you can imagine.
SEO and Accessibility: Content
We learned about the similarity between SEO and accessibility. Now, I’m going to discuss how you can make your content accessible to both parties, bots, and your users.
It all starts with accessibility
To make your content search engine optimized, you need to have some fundamental elements that can help your content in terms of ranking on the results of search engines. I will then use some things that will make my content a lot more competitive as compared to other results. But no matter how many things you add or elements you use, the first thing you need to make sure that your content is accessible to everyone out there including the search engines, bots, and most importantly, your users. Let me explain it to you by this example.
Making assumptions about your audience
For instance, I run a restaurant and I’ve pasted the menu on the window of the shop. It may seem much easier because now, people don’t have to unlock their phones and search my menu. They can easily read it while passing by. If they like it, they will come into my restaurant and eat what they like. If they don’t, they’ll just walk by.
Now, looking at the bad sides of this approach is that I’ve assumed a few things about my customers. I’ve assumed that all my customers are of average height and they will have no problem in reading the menu. I’ve also assumed that all of the customers are blessed with a great vision and all of them will clearly see what’s written on my menu even on rainy days. I’ve also assumed that all of my customers will instantly know what I’m talking about and they don’t need pictures for that.
I’ve also assumed that they are familiar with whatever cuisine I’m making and they understand all the culinary terms. But did you notice one thing in all of these assumptions? All of them are exclusive. We need to be much more inclusive than exclusive if we want our users to engage more with our business. Now, for instance, I get a customer who doesn’t have the average height, what do I do? If your customer is not of average height, it can be extremely difficult for him/her to reach your menu.
Not just height, what if your customer is blind? What if your customer has a low vision? Will you ask yourself, what if this menu comes in braille format? What if it is digitally available to all my customers? What if I add more engaging pictures? What if I use a different language to make people understand all the culinary terms? I should be able to answer all of these questions if I want to successfully run my business. It is very important to have a “what if” session with yourself because if you don’t, you may lose a lot of customers. In this way, you will be able to provide your services to a more diversified group of people.
Now, let’s bring some mathematics into it. For instance, I get 1000 customers every month. As already mentioned, every one out of 5 people is dealing with some kind of disability. For 1000 customers, 200 will be disabled and I’m kind of excluding these 200 people by not giving them the information they need.
Now, for every meal, I charge $15 and 200 multiplied by $15 makes a total of $3000 and I’m just wasting these $3000 by not giving my users what they need. That is why you need to give all your users equitable access to your services. If you don’t give this access, you’re not only losing some users but you’re also losing a lot of money which can affect your business tremendously. This bit is for people who are running a small business but what about other businesses? What if you want to sell your product? What if you want people to sign up for your services?

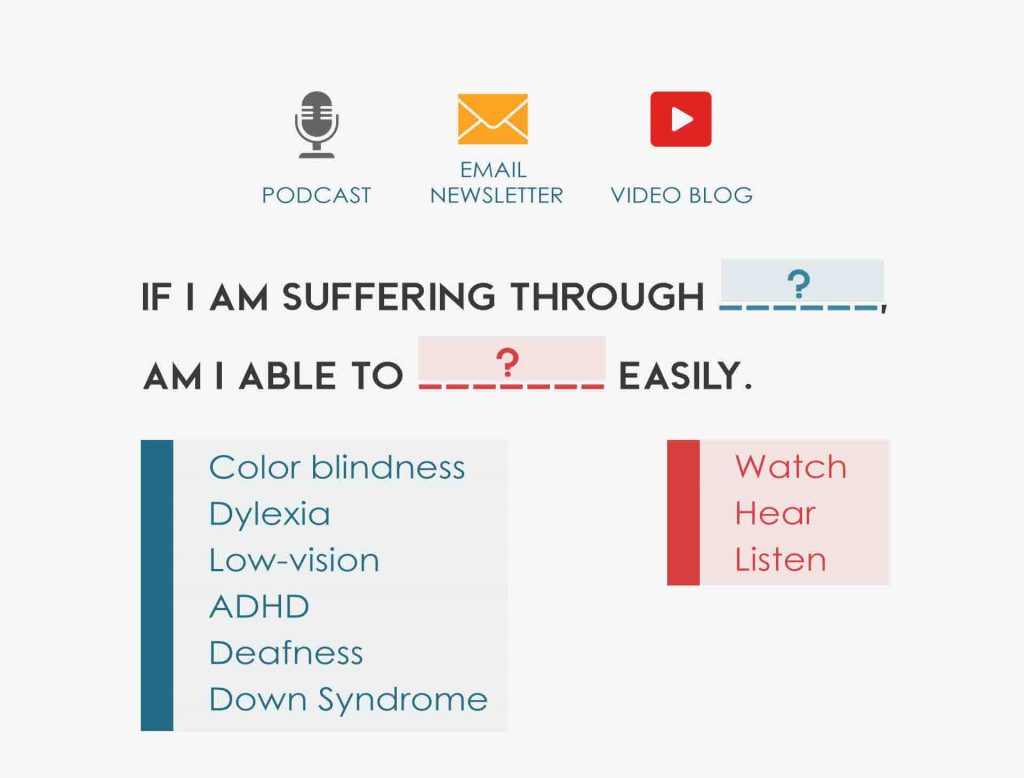
The same rules apply to all the other businesses as well. All you have to do is change your mindset. For example, if you run a newsletter, a blog, a podcast, or an entire website, you need to add this one question, “If I’m suffering through ________? Am I able to_______?” The first blank can be filled by naming all kinds of disabilities such as color-blindness, deaf-blindness, Down syndrome, dyslexia, or other cognitive disabilities. Then you will move on to filling the next blank which can go like, am I able to understand this podcast clearly? Am I able to buy this product? Am I able to enjoy what I’m watching? If the answer is negative, you’ll need to fix some issues.
Web Content Accessibility Guidelines (WCAG)

Now, how can you make your content accessible to everyone by following the web content accessibility guidelines? I’ve already mentioned these guidelines above but let’s now explore some more.
Once you make your content accessible to all of your users including the disabled ones, it will be available to the search engines of the disabled people as well. As you already know, there are four major principles of web content accessibility guidelines. Let me name them as pour which means that the content should be perceivable, operable, understandable, and robust. If you follow these guidelines, you’ll see a considerable change in the number of your users. A positive change, might I add. Because now, you will exclude a lesser number of people from understanding your content.
Perceivable
Nobody wants to look at a text that’s just sitting there and doesn’t convey any kind of message. We tend to make our text compelling by adding images, videos, and other media elements that can help us get more customers. But in this way, we’re eliminating those people who have diversified disabilities. Therefore, you need to use some kinds of text alternatives and video transcripts to make your diversified audience perceive what you are trying to communicate.
For instance, in the case of videos, you can add an interpreter known as American sign language. So, if anyone has a hearing problem, he/she can make use of this interpreter and understand your content. You will become much more inclusive and your users will know how much you care about them.
Operable
Think of yourself as a user. You go to a page or a website and you see things like “learn more” or “click here”. You have to be honest while answering this question, do you find this appealing or operable? Your search engines want to know where you’re heading and your users too. But these things like “learn more” or “click here” don’t sound very compelling. They’re not descriptive or operable enough to draw your users towards your website or a podcast.
Understandable
This can be the simplest yet the hardest guideline to follow. All you have to do is to make your content easily understandable for all of your users. But making your content understandable can be a difficult thing sometimes because you have to make your content enjoyable and compelling to read. Are you describing your content in a language that is understood by all of your customers? We’ve seen a lot of people who start using the language of SEO. This language can create a lot of problems with your customers because they simply won’t understand what you’re trying to say.
Take some time and try to break this SEO language down to make it more comprehendible for your users. Once you make your content easily understandable, you will be able to form a larger audience for your business. Don’t make content that will require a Ph.D. to understand.
Robust
Last but not least, you need to make your content robust. You need to ask yourself, can people easily access my website from their mobile phones? You need to make sure that whatever you produce must be in accordance with the latest technologies, such as assistive technologies.
You just need to remind yourself of this one word, ‘pour,’ and you will be good to go. Your users must perceive your content. It must be highly operable and functional. It must be easily understood by a diversified range of people, and it must always remain accessible to all the people.
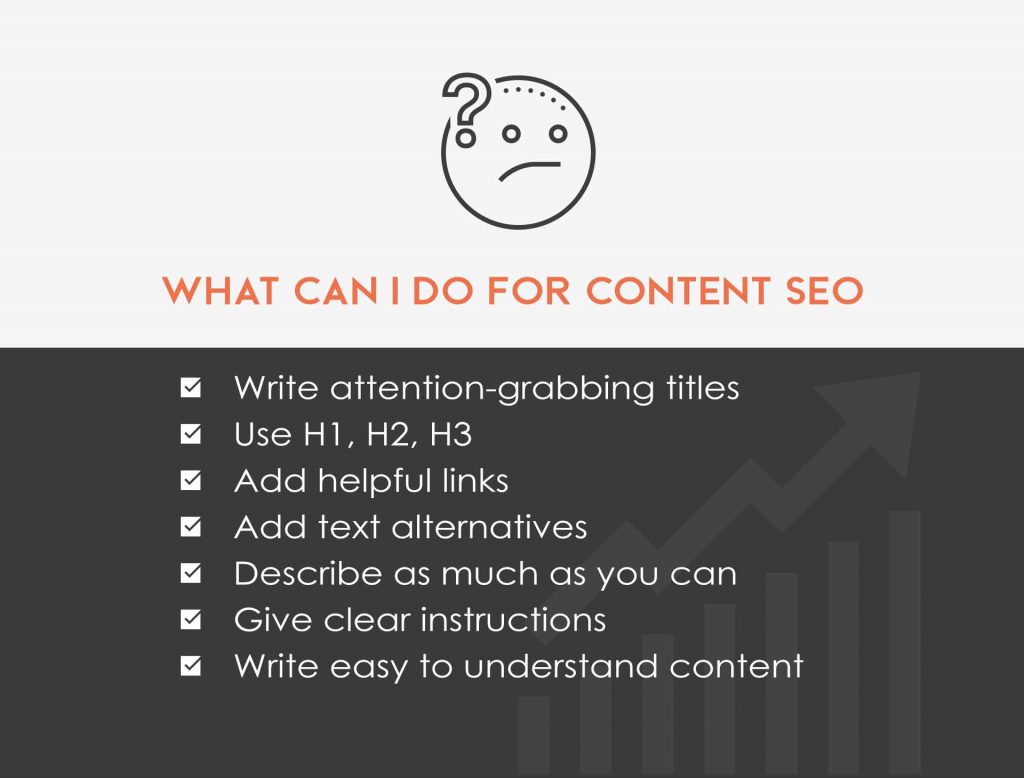
What can you do for content SEO?

Now, I’m going to move onto the details of content SEO and what approaches you can take for content SEO.
1. You need to write attention-grabbing titles for your website pages
Attractive titles will not only attract more search engines but also more users.
2. There are more headings present than just H1
Thus, you need to effectively use each of those headings. Headings play a major role in giving your content a certain format. You may have a habit of using H1 only but try to use the rest of the headings (H2, H3, and H4) as well. These headings will make your content bolder and/or larger. For instance, if I’m using assistive technology or if I simply want to understand a relationship between two things on your content, these headings will help me to understand that.
3. Links are for both the parties, SEO as well as users
Whenever I go to a certain website and see the links, I always wonder that those links are for the users or just for the search engines. If you have links on your website and they’re just for the latter, there are some instant changes that you need to make. You need to make a link that can resolve problems for your customers as well. After that, you need to put this link in the same position so that it helps SEO along with your users.
4. Don’t forget to add a text alternative
It is inevitable that whatever you create, you will add some media to make it engaging. But you need to add text alternatives, captions, and an ASL interpreter to help your disabled users understand your content.
5. Describe as much as you can.
When you add descriptions into your content, the search engines pick up those additional synonyms and talking points that can boost your website. Plus, if you add a detailed description, you’re honest, ethical, and trying to connect with your users. Your users will understand this, and they’ll love it.
6. You should be clear when you’re giving instructions.
So, if your customers need to convert your content into something else, they can easily do that.
7. Write easily understandable content that you can read as well.
Now, you know how you can optimize your content for your users and the search engines. Once you’ve finished up your content, you need to close your eyes and think about how people will perceive your content? Will it be enough to engage a larger audience and keep them engaged? Can my users understand it fully? Is it seamless? You need to help your search engines and your users. Will your content be able to do that?

If you want perfect content, you must follow the web accessibility guidelines mentioned above. I’ve covered everything related to the similarity between SEO and accessibility along with the content SEO. Now, I’m going to delve into technical SEO and explain how you can use SEO strategies to make your content apprehensible, operable, easily understandable, and robust.
SEO and Accessibility: Technical SEO
SEO strategies can be used in several ways, but if they are utilized in the right way, they can make you achieve what you want, i.e., to make your users and search engines understand your content.
Now, how do these strategies do that? Proceed below to know this.
Technical SEO and accessibility
I’ve explained the strategies of content SEO, and now, I’m going to dive into explaining the technical SEO.
Perceivable
We already know that the first web accessibility guideline is making your content perceivable. As a technical SEO, the most concerning aspect is to make your content perceivable. Both the search engines and your users must clearly perceive your content. Now, how can you do that? Whenever I go through an SEO audit, I’ve seen a lot of cases where the header tag and image are merged into one another. In such cases, the search engines may not be able to see it, or they can find it, but your users won’t be able to. These are just basic perceptions, and if you want your users and search engines to perceive your content, you need to start with these base-level perceptions. So, what can you do to make everything better at the base level?
1. Styles
The style of your text plays a very important role in making your content perceivable. What kind of text do you need on your website? Is it active or native? Can someone copy-paste it or not? Is it reachable or unreachable? Is the heading baked or merged into the image, or is it visible to all the assistive technologies? Is your text contrast compatible with the background contrast? Are your layout elements clear? If you find anything, I repeat anything, on your website that isn’t clearly mentioned, you need to go back to that drawing board and make the necessary changes.
2. Rich media
No doubt, your pages remain incomplete without any kind of image, video, text, or any other rich media. I’ve covered the style of the text, and now, I’m going to tell you how you can use your rich media to make your content accessible. Whenever you post an image, provide a text alternative with it as well. In this way, you’re providing your customer with additional descriptions that can help him/her to understand your content if that customer is dealing with any visual disability.
Coming to naming your images, you need to come up with a catchy name instead of a “DSC1345.JPEG”. This will help your search engines and assistive technologies in perceiving your image. Plus, if you’re working on on-page text, you need to add those images that add value to your content. These images tend to give an additional feeling to your users to help them connect better with your page. That is why it is important to add valuable images that concern your users, not just Google image search.
Let’s move onto videos now. Videos work in a kind of a different way than images because it contains moving images on the roll. Whenever I think about videos, I always wonder that how can I stop this video midway?
Playback can do wonders, my friend. If you give the option of playback to your users, it can create a wonderful video player experience for them because you’re giving them accessibility to do whatever they want.
Just like you provide text alternatives for images, you need to provide such text alternatives for videos as well. But you need to make sure that all your text alternatives must synchronize with time, so it keeps making sense.
Then comes the part of making everything distinguishable. For instance, if you add a video or audio, make sure that there is a significant difference between the foreground and the background. If the quality is muddy and the visuals are baked into one another, you will need to add a little bit crisp so that it doesn’t strain your user’s eyes and ears.
I won’t forget the audio, fellas. Your audio needs text transcripts. In this way, if I’m unable to listen to that audio, I will be able to understand what it contains or conveys through these text transcripts.
So, images, videos, and audio. These are the most basic things that a website contains, and whenever you’re reviewing any code, you need to be aware of what’s going on with three of them or more, depending upon how many media you have on your website.
If you don’t add any of these things to your images, videos, and audios, then what would visibly and auditory disabled do? For such diversified people, you add these text alternatives and transcripts to make your content perceivable.
3. Page structure
The third and fourth points of how your users can perceive your content consists of the structure of the page and semantic HTML. Both of these points can be considered a part of the understandable guideline of web accessibility as compared to the perceiving one. In my point of view, it is a little bit of both. Imagine a page contains numerous H1s. Your search engine goes like, “Oh. This page contains a lot of H1s; what is it about exactly?” So, if you want to make your content perceivable, you need to format it in such a way that it is easily understandable by the search engines.
4. Semantic HTML
I’ve seen a lot of people that tend to stuff up their HTML with a lot of elements that don’t really belong there. Other than these elements, I’ve also seen a lot of spans and DIVs accumulated in the HTML. To make your HTML easily understandable and perceivable, you need to find some appropriate ways to mark it. You need to properly mention what those tags mean and what they enclose. Does it contain tables? Does it contain forms? If you properly mark it, you will allow your assistive technology and search engines to fully understand what you’re trying to convey. The search engines will perceive all the information and put it into your page without stuffing them all together. This can also provide your users with a much better user experience.
Operable
We’re done with perceiving and understanding your content. Now, we will work on the operating part of it. So ask yourself, is your content operable?
1. HTML sitemaps
Do you know what plays the most important part in making your website functional? It’s the HTML sitemaps. But many people put breadcrumbs and HTML sitemap on your website’s page. Now, this can be a setback for you. Both the HTML sitemap and breadcrumbs are important if you want your users to discover your website. The assistive technology also takes help from both of these for better navigation.
The HTML sitemap helps to form a clarified website. It gives a specific order to the number of pages present on your website. No matter which technology you’re using, an HTML sitemap will make everything accessible.
2. Breadcrumbs
Then comes the breadcrumbs that help to analyze whatever you’re offering to your users. Let me clear it with this example. If you offer certain products and your users want to search for a single product. These breadcrumbs will allow the user to search that product on your e-commerce website without having to go back all the way to the main menu.
Thus, both the HTML sitemaps and breadcrumbs come in handy to provide a great user experience, especially for those users who are using assistive technology or a simple motherboard.
3. Develop keyboard-first
It may seem unnecessary for a lot of people. But, trust me, it brings a lot of benefits. It is a non-SEO thing, but it will help draw more customers towards your website, and that is, forming a keyboard first. Many of your customers don’t have the proper hardware, or they may be having some movement disability due to which they can’t use the mouse properly. So, this keyboard will give them a chance to explore your website and engage with your business.
Understandable
1. Language
One word, understandable. All of your customers inevitably belong to different continents, countries, and states. All these countries and states have different languages through which they communicate with one another. This is where HTML jumps in and provides you with a wide range of languages in both the national and international context. Every person will be able to read and understand your content.
2. Navigational layout
A confusing layout or navigation of a website can create a lot of problems. You may have heard the terms interstitials and navigational layout. If you have, then you know how everything can fall apart if they don’t do their jobs properly. For navigation and layout, they must be properly streamlined so that when your user comes to buy or engage with your website, he/she can easily do so. This is because, if they are properly streamlined, all your users will be able to convert it to anything that is more understandable for them. Streamlining navigation and layout means that you don’t unnecessarily use different words at different places that may mean the same thing. It holds much more significance for the people who are using assistive technology.
3. Interstitials
Are you tired of seeing those pop-ups everywhere? So are your users! Surprisingly, Google is not very fond of them either. But for people using assistive technology, these pop-ups can feel like a trap. They will feel like they are stuck in an endless loop. You don’t want to do that to your customers, right? Therefore, you need to keep interstitials at bay or use a very keen approach whenever you use them.
Robust
As a technical SEO, how can we check our website’s robustness? How can we ensure that it will run efficiently on all the devices?
1. Validation
You can have a robust website just by using HTML. All you have to do is to make the right code for your website. If you’re working with semantic HTML, it can be much better because semantic HTML provides a certain meaning to the code. Because of this, your users can consume your content in a much better way.
2. Responsive
Is your website responsive on all the devices such as a tablet, mobile phone, or desktop? If you haven’t checked it, then I suggest you do it now. Because it must be a responsive website, no matter which device your potential customer is using, however, the size of the images may appear different on different devices.
3. Interactive
Make your website as interactive as it can be. Does it allow the users to zoom in on a product? Does it allow the users to change the colors? This is important because some of your customers may have a visual disability or color-blindness. If you take care of these things, you will certainly acquire a bigger audience for yourself and your business. Once you get these three things right, a massive weight will be lifted off of your shoulders. Because now, you have built the framework, and all your users have an access to it.
Source : Krcmic.com- SEO
- Search Engine Optimization
- Links
- website Usability guidelines
- users
- content
- SEO and accessibility
- Technical SEO
- SEO guide
- SEO detail
- Guide to SEO
- Accessibility
- search engines
- Wcag
- Web Content Accessibility Guidelines
- guidelines
- American sign language
- content for disabled
- disabled users
- disabled audience
- color blind users
- attention-grabbing titles
- website pages
- H1
- H2
- H3
- text alternative
- optimize your content
- SEO strategies
- Perceivable
- wcag 2.1
- wcag 2.0
- technical search engine optimization
- web content accessibility
- website accessibility
- wcag accessibility
- accessibility guidelines
- web accessibility guidelines
- SEO
- search engine optimization
Currently, we have around 5674 calculators, conversion tables and usefull online tools and software features for students, teaching and teachers, designers and simply for everyone.
You can find at this page financial calculators, mortgage calculators, calculators for loans, calculators for auto loan and lease calculators, interest calculators, payment calculators, retirement calculators, amortization calculators, investment calculators, inflation calculators, finance calculators, income tax calculators, compound interest calculators, salary calculator, interest rate calculator, sales tax calculator, fitness & health calculators, bmi calculator, calorie calculators, body fat calculator, bmr calculator, ideal weight calculator, pace calculator, pregnancy calculator, pregnancy conception calculator, due date calculator, math calculators, scientific calculator, fraction calculator, percentage calculators, random number generator, triangle calculator, standard deviation calculator, other calculators, age calculator, date calculator, time calculator, hours calculator, gpa calculator, grade calculator, concrete calculator, subnet calculator, password generator conversion calculator and many other tools and for text editing and formating, downloading videos from Facebok (we built one of the most famous Facebook video downloader online tools). We also provide you online downloanders for YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok and other social media sites (please note we does not host any videos on its servers. All videos that you download are downloaded from Facebook's, YouTube's, Linkedin's, Instagram's, Twitter's, Snapchat's, TikTok's CDNs. We also specialise on keyboard shortcuts, ALT codes for Mac, Windows and Linux and other usefull hints and tools (how to write emoji online etc.)
There are many very usefull online free tools and we would be happy if you share our page to others or send us any suggestions for other tools which will come on your mind. Also in case you find any of our tools that it does not work properly or need a better translation - please let us know. Our tools will make your life easier or simply help you to do your work or duties faster and in more effective way.
These below are the most commonly used by many users all over the world.
- Free online calculators and tools
- Time zones/Clocks/Dates calculators
- Free Online Units Conversion Calculators
- Free online web design tools
- Free online electricity & electronics tools
- Mathematics
- Online Tools
- Text Tools
- PDF Tools
- Code
- Ecology
- Others
- Free online downloaders for social media
- Marketing
- My PC / computer
- Keyboard Shortcuts
- Digital Marketing
- Cryptocurrency
- SEO
- Internet Business
- Website and UX Design
- Social Media
- Online communication
- IoT (Internet of Things)
- 23 Brilliant SEO Tips, Tricks and Trends for Website Content in 2022
- A detailed technical seo guide to improve website ranking and engagement
- BEGINNERS GUIDE TO SEO BEST PRACTICES 2021
- How to improve SERP ranking and make your website more visible? — A detailed guide
And we are still developing more. Our goal is to become the one-stop, go-to site for people who need to make quick calculations or who need to find quick answer for basic conversions.
Additionally, we believe the internet should be a source of free information. Therefore, all of our tools and services are completely free, with no registration required. We coded and developed each calculator individually and put each one through strict, comprehensive testing. However, please inform us if you notice even the slightest error – your input is extremely valuable to us. While most calculators on Justfreetools.com are designed to be universally applicable for worldwide usage, some are for specific countries only.